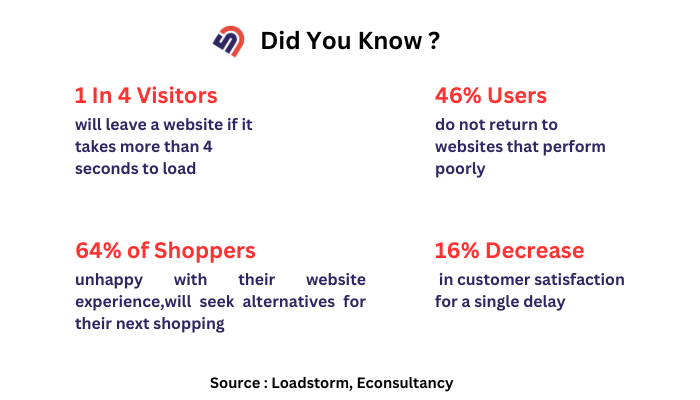
The speed and performance of a website can make all the difference in attracting and retaining Visitors. Your website is often the first point of contact between you and potential clients, and a slow or poorly performing site can have consequences.

When someone visits your website and it takes too long to load or the site is hard to navigate, they might get annoyed and leave your site. They might even go to another website that is easier to use.
This is why optimizing your website for speed and performance is not just a good practice but a critical necessity. In this guide, we will discuss actionable strategies and tips to improve your website speed and performance.
Measure Your Websites Current Speed and Performance
To evaluate the speed and performance of your website, follow these steps:
- Choose the Right Tools
- Start by selecting reliable website analysis tools. Some popular options include Google PageSpeed Insights, GTmetrix, and Pingdom. These tools are readily available online and provide valuable insights into your website’s performance.
- Access the Tool
- Visit the website or platform of the chosen analysis tool. Most of these tools offer a user-friendly interface that allows you to begin the analysis process.
- Enter Your Website’s URL
- In the provided field, enter your website’s URL (web address). Make sure to enter the full address, including “https://” if your site uses secure encryption.
- Initiate the Analysis
- Click the “Analyze” or “Test” button to start the analysis. The tool will then begin to examine your website’s various elements and measure its speed and performance.
- Review the Results
- Once the analysis is complete, the tool will generate a report. This report will provide a detailed overview of your website’s performance, highlighting areas of strength and areas that need improvement.
- Focus on Key Metrics
- Pay close attention to key performance indicators (KPIs) such as page loading time, server response time, and recommendations for improvement. These metrics are crucial for assessing your website’s overall health.
- Interpret the Data
- Take time to understand the data presented in the report. Identify specific performance issues, such as oversized images, slow-loading scripts, or excessive HTTP requests, that may be affecting your website’s speed.
- Set Performance Benchmarks
- Consider industry standards or best practices as benchmarks for your website’s performance. Compare your website’s results to these benchmarks to gauge how well it performs relative to established norms.
- Repeat the Analysis
- Periodically perform these speed and performance analyses to track improvements and identify any new issues that may arise. Regular checks will help ensure that your website remains fast and efficient.
- Make Necessary Improvements
- Based on the analysis and recommendations provided by the tool, take action to address identified issues. This may involve optimizing images, cleaning up code, or implementing other strategies for improved performance.
Strategies for Speed Improvement
In this section, we dive into the specific strategies that can employ to improve the speed of a websites. These strategies are aimed at reducing loading times and ensuring a smoother user experience for visitors.
1. Optimizing Image Sizes and Formats

Images are essential elements of web content, but they can slow down a website if not optimized. This strategy involves resizing images to the dimensions needed for display and choosing the appropriate image format (e.g., JPEG, PNG, WebP) to balance quality and file size.
2. Minimizing HTTP Requests

When a user visits a webpage, their browser makes requests to the web server for various resources like images, stylesheets, and scripts. Each request adds to the loading time. Minimizing HTTP requests involves techniques such as combining multiple CSS or JavaScript files into one, using image sprites, and reducing unnecessary elements on a webpage.
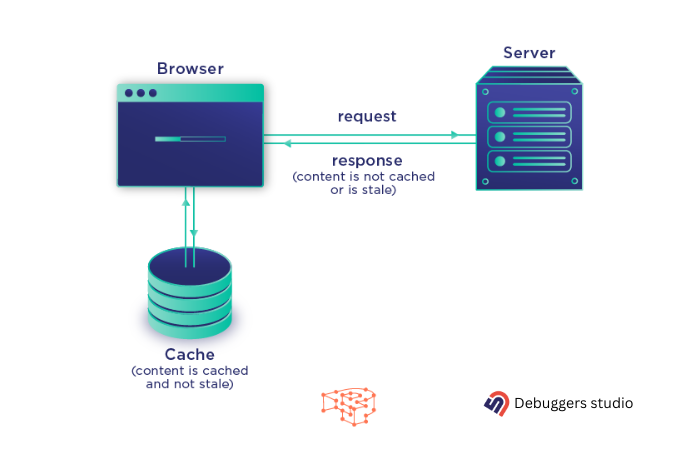
3. Enabling Browser Caching

Browser caching allows a website to store certain resources, like images, stylesheets, and scripts, on a user’s device after the initial visit. When the user returns to the site, these resources are loaded from their local cache, that reduces the need for the server to resend them. Enabling browser caching improves load times for returning visitors and enhances overall website performance.
4. Implementing Content Delivery Networks (CDNs)

CDNs are networks of servers distributed geographically. When you use a CDN, your website’s content is stored on multiple servers worldwide. When a user accesses your site, the CDN automatically serves content from the server nearest to their location. This reduces the physical distance data must travel, which decreases latency and speed up page loading. CDNs are particularly beneficial for websites with a global audience
5. Reducing Server Response Times
Server response time, often called “time to the first byte” (TTFB), represents the time it takes for a server to send the initial response to a user’s request. Long server response times can delay page loading. Strategies for reducing server response times includes :
- Choosing a reliable hosting provider
- Optimizing server configurations
- Implementing server-side caching
Faster server responses contribute to quicker overall website performance.
Performance Enhancement Techniques
This section focuses on advanced techniques that can further enhance website performance.
These techniques include :
1. Compressing web files (e.g., CSS, JavaScript)
Compressing web files involves reducing the size of resource files, such as CSS (Cascading Style Sheets) and JavaScript. It involves removing unnecessary characters, spaces, and line breaks. Smaller file sizes mean faster downloads for users, leading to quicker page loading times.
2. Minifying Code for Faster Rendering
Minification is the process of condensing code by removing comments, whitespace, and redundant code without altering its functionality. This technique reduces the size of HTML, CSS, and JavaScript files. Minification enhances the efficiency of code delivery to browsers, enhancing the user experience.
3. Prioritizing Visible Content (Above-the-fold)
Users typically focus on the content that appears at the top of a web page, known as “above-the-fold” content, before scrolling down. Prioritizing this content involves structuring your webpage and loading critical resources, such as text and images, first.
By ensuring that users see important content quickly, you create the perception of a faster website and keep visitors engaged while the rest of the page loads.
4. Using Asynchronous Loading for Non-essential Scripts
Some scripts, like analytics or social media widgets, aren’t essential for the initial rendering of a webpage. Asynchronous loading allows these non-essential scripts to load independently of the main page content. This means that while the page continues to load, these scripts are fetched in the background. Asynchronous loading prevents scripts from blocking other resources, resulting in faster overall page loading.
5. Leveraging Browser Rendering Optimizations
Web browsers today have special ways to make websites load faster. These optimizations include techniques like lazy loading, which delays the loading of images until they are visible in the viewport.
Another one is preloading, which fetches critical resources in advance. Leveraging these browser optimizations ensures that web pages render faster and more efficiently.
By implementing these speed & performance enhancement techniques, you can make your websites faster, more responsive, and more enjoyable for visitors. Speed and efficiency are critical factors in retaining user engagement and satisfaction
FAQ
What is web optimization?
Web optimization involves enhancing a website’s performance, speed, and user experience to achieve better search engine rankings and user satisfaction. It includes factors like SEO, speed optimization, and responsive design.
What affects website speed?
Website speed is influenced by factors like hosting quality, file sizes (images, scripts), code efficiency, server response time, and the use of content delivery networks (CDNs). Optimize these for faster loading times.
Does page speed improve SEO?
Yes, page speed is a crucial factor for SEO. Faster-loading pages enhance user experience and contribute to higher search engine rankings.