Google Core Web Vitals – a set of metrics that can impact your WordPress site’s user experience and search engine rankings. But what exactly are these Core Web Vitals, and how can you test and improve them ?
Don’t worry, as we begin this adventure to clarify Core Web Vitals and give you actionable insight to speed up and improve the user-friendliness of your Website.
In this guide, we’ll break down the key Core Web Vitals metrics, show you how to improve your website’s performance, and equip you with practical tips and tools to improve these vital aspects.
What Are Google Core Web Vitals?
Google Core Web Vitals are key performance metrics that Google uses to see how good a website is for users.
These measurements include how fast a page loads, how well it responds to user action, and how steady the pictures and words look.
All of these things are important to make sure that people have a good and easy time using a website.
What Are the main metrics of core web vitals?
According to Google, the Core Web Vitals metrics might change as user expectations for a good page experience change. Currently, the following three are the main metrics of core web vitals :
Loading
 LCP
LCP
Largest Contentful Paint
User Interactivity
 FID
FID
First Input Delay
Visual Stability
 CLS
CLS
Cumulative Layout Shift



 Largest Contentful Paint(LCP)
Largest Contentful Paint(LCP)
Largest Contentful Paint (LCP) is a Core Web Vitals metric that measures how fast a web page loads. It looks specifically at how quickly the biggest and most important parts of the page, like pictures or big sections of text, show up and look complete in your browser.

LCP data primarily includes:
- Image elements
- Block-level text
- Video poster images
- Background images
Recommended LCP Score : 2.5 sec or less
Poor LCP Score Factors :
-Slow server response times
-Large-sized images.
-Client-side rendering
 Pro Tip
Pro Tip
Loading Larger content in advance improves the page’s LCP score and overall page experience
 First Input Delay(FID)
First Input Delay(FID)
First Input Delay (FID) used to measure the interactivity of a web page. It measures how responsive a website is to user interactions, such as clicking a button or a link.
FID quantifies the delay between the moment a user initiates an action and when the website begins to respond to that action.

A lower FID indicates a more responsive and user-friendly website, while a higher FID suggests that users may experience delays when trying to browse the site.
Recommended FID Score : 100ms or less
FID Score Factors:
-JavaScript Execution
-Render Blocking
-Third-Party Scripts
-Resource Loading
-Network Latency
 Cumulative Layout shift (CLS)
Cumulative Layout shift (CLS)
Cumulative Layout Shift (CLS) identifies things that move after a webpage is done loading. It tells us how hard it might be for people to use a webpage if stuff starts moving around while they’re trying to read or click on things.

When a webpage shifts things unexpectedly, it can make users frustrated. So, CLS helps developers find out if images or links move on the page.
Recommended CLS Score : 0.1 or less.
CLS Score Factors:
-Layout shift
-Impact fraction
-Distance fraction
How Important Are Core Web Vitals?
Recent statistics show just how important they are :
 In finance sector, 24% of URLs could get a ranking boost with Core Web Vitals.
In finance sector, 24% of URLs could get a ranking boost with Core Web Vitals.
 In B2B sector, 13% of URLs could get a ranking boost with Core Web Vitals.
In B2B sector, 13% of URLs could get a ranking boost with Core Web Vitals.
These numbers highlight that improving Core Web Vitals is essential for websites, as it can lead to higher visibility and better user satisfaction, ultimately driving success in the online world. But Surprisingly :
How to Measure Core Web Vitals?
It’s really important to measure Core Web Vitals because it helps website owners understand how users experience their site. This helps them find and fix any performance issues that can affect user experience.
Three Google tools for assessing Core Web Vitals are:
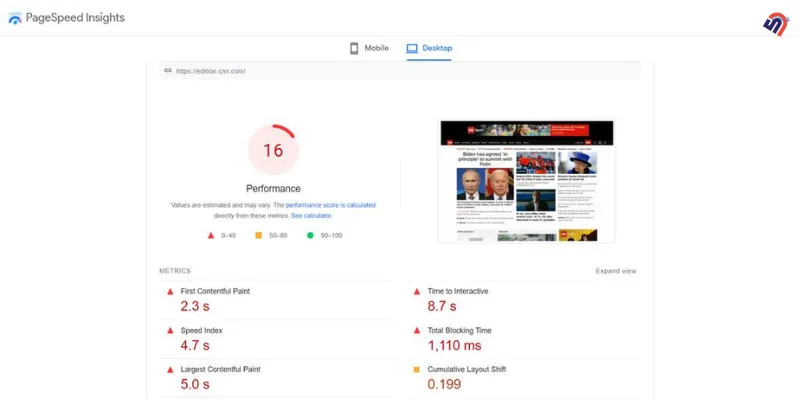
In this article we will show you a core web vital test using PageSpeed Insight
PageSpeed Insights

To measure Core Web Vitals using PageSpeed Insights, follow these steps:
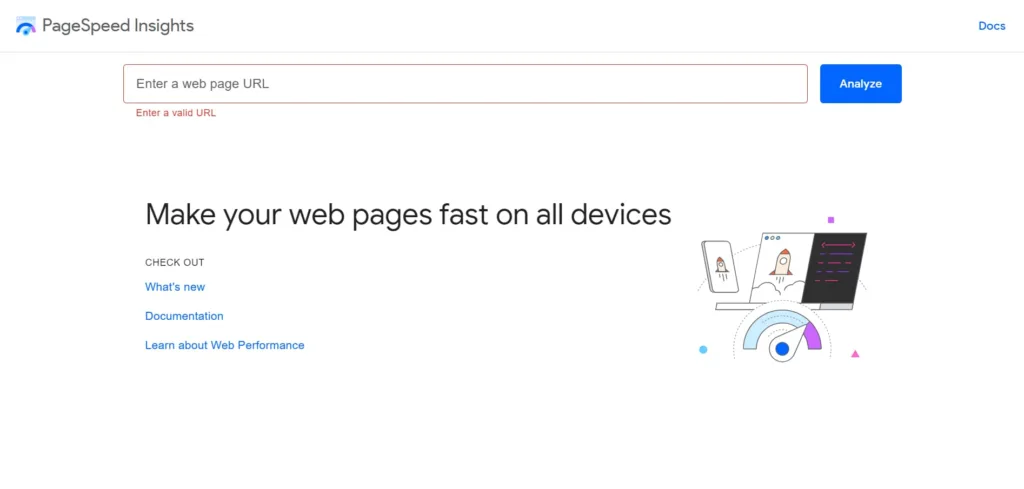
- Visit the PageSpeed Insights website .
- Enter the URL of the web page you want to analyze in the provided field.
- Click on the “Analyze” button.
- PageSpeed Insights will generate a report for your webpage, including information about its Core Web Vitals performance.
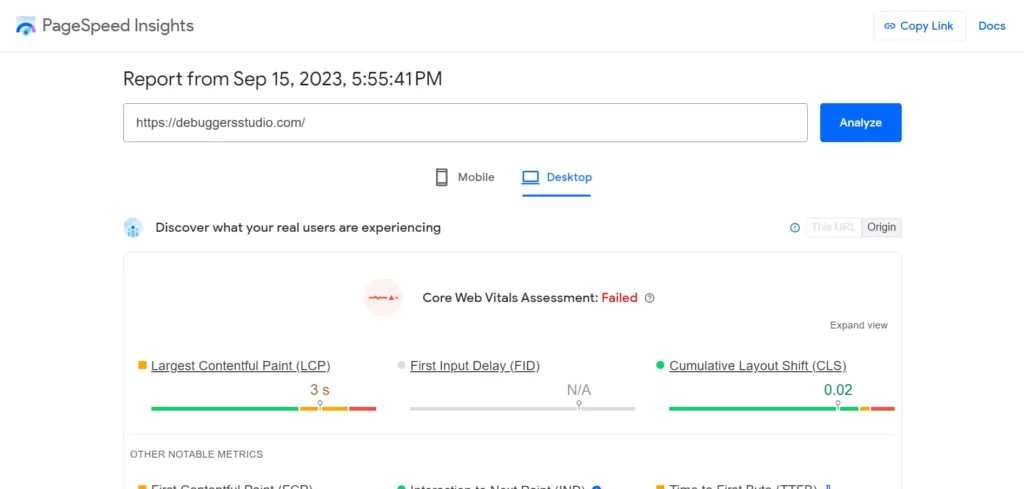
This tool will show progress bars for various key metrics and indicate whether the web page meets or falls short of the Core Web Vitals evaluation.

To view scores from both mobile and desktop devices, switch between the Mobile and Desktop analysis modes.
Scroll down to find the precise scores for each metric. If the website boasts strong Core Web Vitals scores, all the numbers will be displayed in green.

The numbers will appear in red if the tool detects that the page performs inadequately.

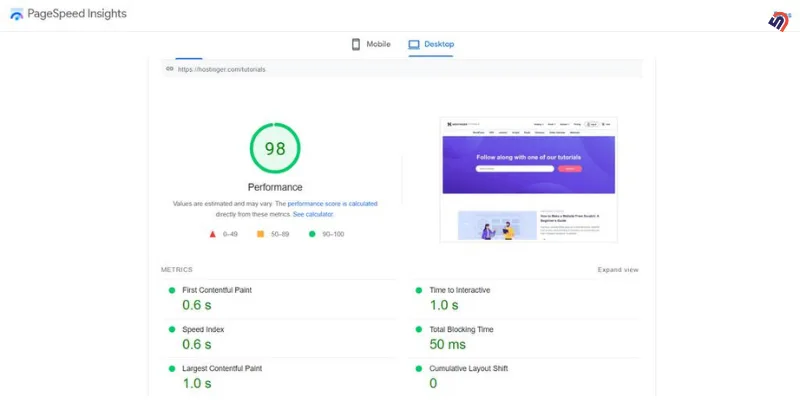
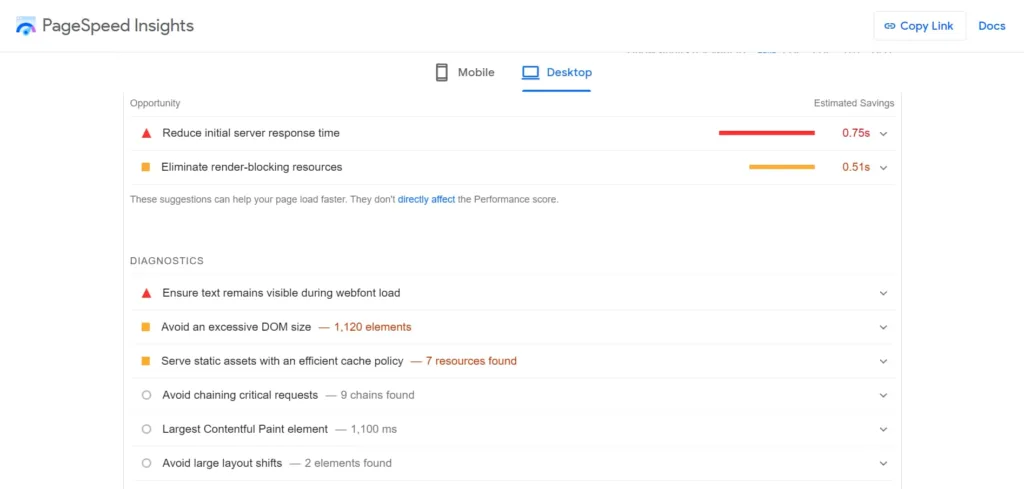
Beneath the Metrics section, Opportunities and Diagnostics present PageSpeed Insights’ recommendations for enhancing the page’s performance.

Don’t settle for less. Join hands with Debuggers Studio and supercharge your Core Web Vitals today!
Other Performance Metrics
In addition to the three metrics mentioned earlier, website owners should also take into account other factors for ensuring an excellent user experience. These factors include:
- First Contentful Paint
- Speed Index
- Time to Interactive
- Total Blocking Time
- Page Performance Scores
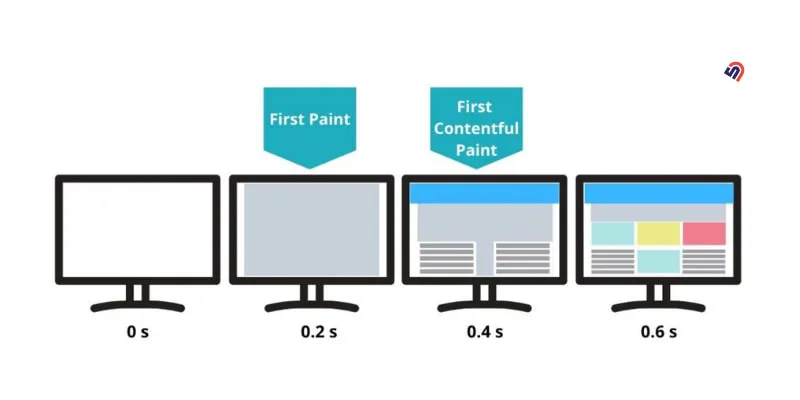
First Contentful Paint(FCP)

First Contentful Paint (FCP) is a web performance metric that measures the time it takes for the first visible content to appear on a web page after a user initiates navigation to that page.
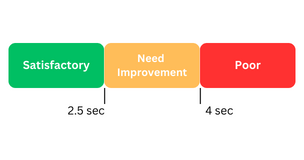
FCP Scores:
- 0–2 seconds: Satisfactory
- 2–4 seconds: Need improvement
- 4+ seconds: Poor
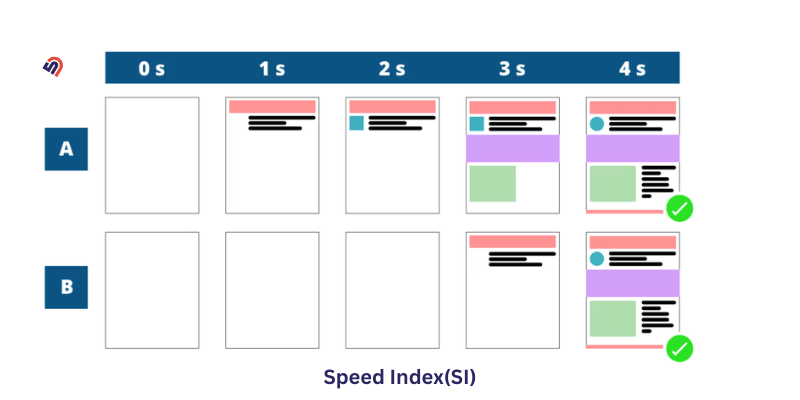
Speed Index(SI)

Speed Index quantifies how quickly a web page’s visible content is displayed during the loading process. It provides a numerical value to measure the perceived load time and visual completeness of a webpage.
SI Scores
- 0–4.3 seconds: Satisfactory
- 4.4–5.8 seconds: Need improvement
- 5.8+ seconds: Poor
Time to Interactive (TTI)

Time to Interactive measures how long it takes for a web page to become fully interactive. It considers when JavaScript is no longer busy and the page responds promptly to user actions.
TTI Scores:
- 0–3.8 seconds: Satisfactory
- 3.9–7.3 seconds: Need improvement
- 7.3+ seconds: Poor
Total Blocking Time (TBT)

Total Blocking Time measures the time a webpage remains unresponsive to user actions because of JavaScript or rendering activities. It shows how much a page’s interactivity is affected while it’s loading.
TBT Scores:
- 0–300 ms: Satisfactory
- 300–600 ms: Need improvement
- 600+ ms: Poor
Page Performance Scores
Page Performance Scores are numbers that rate how well a web page works and how easy it is for people to use. These scores use different measures to figure out how fast and responsive a webpage is, which helps make it better.
Understanding and optimizing Google Core Web Vitals is essential for ensuring a positive user experience and higher search engine rankings.
By regularly testing and improving these vital metrics, website owners can enhance loading speed, interactivity, and visual stability.
FAQ
Which Core Web Vital is most important?
All Core Web Vitals (LCP, FID, CLS) are crucial. Google considers a holistic user experience. Prioritize improvements across all three to enhance your website’s performance and SEO.
Does Core Web Vitals matter?
Yes, Core Web Vitals are important for SEO. Google takes into account things like how fast your page loads, how interactive it is, and how stable the visuals are. These factors affect where your site shows up in search results and how users experience it overall.
How Core Web Vitals impact SEO?
Core Web Vitals, Google’s page experience metrics, impact SEO by influencing website rankings. Good scores enhance user experience, leading to improved search visibility and rankings on search engine results pages.
Is Lazy load bad for SEO?
No, lazy loading is generally beneficial for SEO. It improves page speed by loading images and content as users scroll, enhancing user experience and positively impacting SEO.